Just a quick note, and then maybe another post later today. I changed around the comments of this site to use Livefyre. Having two comment systems (Intrinsic WP comments and the Facebook comment plugin) was just a little too much. If you had comments in older posts and now they do not appear, this would be why. All comments now go thru Livefyre. Hopefully this will help the interaction of the site grow a little more.
Data Model Relationships – CakePHP’s HABTM
For today, lets dive back into some code, well data modeling at least. When you set up an application that connects to a database, you need to understand the data that will be working in the application. This is the data that will be edited, added, read and even scrutinized int he application. When looking at the application data, one could easily put all data in a table and make it as flat as possible. We could normalize it until the cows come home as well. What is the best choice? My vote is always plan for what is best for the application, and the future of the application. When it comes to data, a more normalized data layout is always going to provide better performance and better ability to scale in the future. In our little example application, we are going to model the data for an online movie rental inventory. We will take an example film: Gran Torino to help the example model.
The data we need for this application includes some basic information: movie title, genre(s), stars, directors, writers, story information, rating, release year, rent price. We can include a lot more data if we really needed to, but for the purpose of this, we will keep it a little simple. A possible way of modeling this data is to create a table that stores all of this information, and have one table in the database. But now when we need to add something else, we have to add columns to the table. For example, in a few months the company decided to add related titles, sequels and sets, etc. It would require a refactor of the data in order to handle this, as well as refactor of the code. So lets split this out.
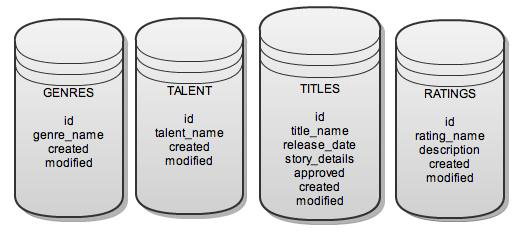
In the image below, I divided the content based on a few things: Title data, Talent Data, Genre Data, Rating Data

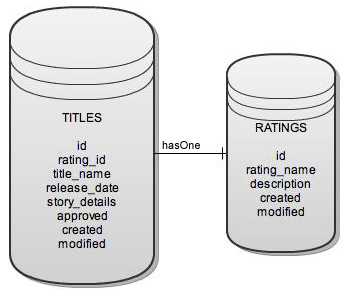
I now have the four main tables, but we need to figure out how these are related. First lets tackle the Rating Data, as that will be a simple design. I am linking to the IMDB so you can look at the data. The ratings available in the United States, at least the ones we will include, are: G (General Audiences), PG (Parental Guidance suggested), PG-13 (Parents strongly cautioned) and R (Restricted, no one under 17 allowed without a parent, or as I call it, PG-17). So each rating will be housed in this table. We will need an identifier, the rating, the explanation, and some data to track creation and modification. We do not need those last two, but it is just good practice to include those if there is ever going to modification on data. Using our example film, it is rated “R”. And since any film title object (Titles) will ever only have one rating (for the sake of this example) there is an easy relation of a hasOne relation to the Ratings table. We need to add a foreign key to the Titles table and connect these.

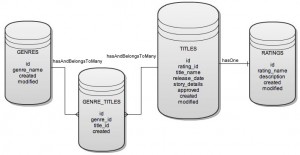
Easy to connect those. Now, we need to tackle the Genres. This is a little more complicated, but we can get through this. The Genres table will house the genres we need to display. This list can be as big or small as needed. Our example movie is in the “Drama” genre according to IMDB. However, in our application, the business has decided the movie is classified as Drama and Action. So now a title is going to have many genres. And a genre can belong to many titles. The “Drama” genre may belong to multiple titles. So we can not just add a new column to the Titles table, as that will not satisfy the requirements. We need to add a connecting table, and according to the naming convention of CakePHP, the name of the connector table is the alphabetical order of the two tables it is connecting.
So we need to add a table titled “Genre_Titles”. It will have an ID, and foreign keys to both tables.

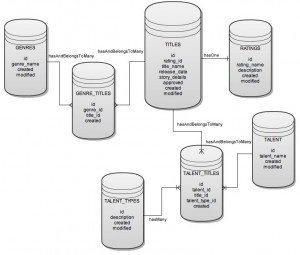
Now we are almost done with the HABTM set up. We made it through one of them, and that was a good thing. See it was not so difficult. Now, we need to finish this up, and connect the talent table to the title. Talent can be anything. Since the company wants to display the stars of the show, the directors and writers, we need to be able to connect these. And again, this will require a a HABTM relationship. An actor can be in many titles, just like Clint Eastwood, as he was not just in Gran Torino. So he may be listed in many titles. And, with this movie, he not only stars in it, he directed it. So now we not only need to match up this talent, we have to identify it correctly. So this adds a little complexity to this, but we can do this.
As you know from the previous example, we need to create a connecting table. The name would be “Talent_Titles”. But that still will not solve the issue of identifying Clint Eastwood as an actor and director in the title. We can add a new table “Talent_Types”. This will be a “lookup table” that houses Star, Director, Writer as values. We can then connect that to the connecting table. This relationship will be a hasMany to Talent_Titles, as a star may have many entries in the Talent_Title table.

And that is the HABTM design. Using the Bake method, you can now bake this up, and set up the model. The thing to remember about the HABTM, it is not something to fear. Usually, if a connecting table is needed, you have a HABTM design. Remember to think in human terms when examining the data model. What does this belong to, what does it have. In this, the Title will have many actors, directors, etc. And the actors, directors, etc will belong to many titles.
Online Identity
I got to this link from my Twitter feed, following @AdamSinger: 4chan founder: Mark Zuckerberg is “totally wrong” about online identity. Before I get into the meat of the article, for those who do not know what 4Chan is (and I am assuming that everyone knows Facebook): 4Chan is an image based bulletin board. Users do not need to register and can comment and participate anonymously in any topic. There are global rules that are enforced, and following those rules, you can participate while keeping a relatively anonymous profile. Some topics can get quickly out of the NSFW arena and has led to 4Chan being very controversial.
The article examines comments made by 4Chan founder Christopher Poole at SXSW. He gave his vision for an online community. This is in stark contrast to Zuckerberg’s (Facebook) vision of online communities. Zuckerberg believes in one identity everywhere online to encourage honest and authentic interaction. Poole’s idea is completely the opposite, he believes in more of a anonymous format that allows for a more raw, untarnished interaction. When people do not know your entire history, you are more likely to experiment and not worried about failing and having that follow you around on the web.
Both parties have an interesting point. So what is the middle on this? I am not sure. On one hand, I am very much for accountability online, and having that sense of online citizenship. When people are anonymous, they tend to be more quick to anger, and quicker to lose values and morals when discussing anything. It is like everyone becomes the Incredible Hulk online when someone disagrees with them. If they had to display their true identity, would they continue to act that way?
But anonymity does allow others to start over. if they screwed up in the past, no history follows them around. They are free to start over. It also allows them to take a few chances. It helps heal old wounds they may have sustained from other internet spots. Content, uploads, images, etc all can be redone in a different fashion.
So what is the best way to do this? I am not sure, but I am sure it is somewhere in-between what Zuckerberg believes and what Poole believes. In social marketing, it is key to not let a “human” moment cause a ton of problem. When creating new social content, be courageous, experiment and take calculated risks. If you mess up, take it lightly, and do not get too upset. Do not immediately turn into a raging green monster, but instead take a turn to laugh at yourself. Remember the Red Cross Twitter flap? They handled a “human” moment well, laughed at themselves, and moved on.
What do you think is the better approach, anonymity or exposed identity?
Social Media and Crisis
With the recent events of the 8.9 earthquake in Japan, news traveled fast, and it was just not second or third hand accounts. it was live, it was real, and it brought you into the middle crisis. I do not post this to take away from the real horror and tragedy of the people who are personally in the middle of this, because this is not the intent. I was up doing some work and then on my Twitter stream I get notification of an earthquake happening. Soon, images came of the event, then the video. Then the tsunami images and video. I thought about what was actually happening, and the fear and shock of the people. I did not have to think too hard on this either. I saw it in their faces. The cameras caught all the action, all the emotion. And social media is bringing this out to the world. As the people in North America started to wake, it spread. Some people on the West Coast were already preparing to head for higher ground before the alerts sounded and the authorities started to evacuate the seaside towns.
Google snapped into action using their Person Finder again:
http://www.google.com/crisisresponse/japanquake2011.html
This can help people locate each other, or provide information of people they do know. On this page, they even have a YouTube video of how the quake affected a couple of local residents.
Wikipedia already has a page on the disaster. This includes information about the quake, the resulting tsunami and the international response.
With Twitter, you can see the timeline for the hashtag #japan, #Sendai and others. Providing images like this, news, information and location of others. Facebook is another area to get more information from the various pages and people.
This does not include the cell phone images and video people are taking, posting to YouTube, TwitPic, and others. Social Media is connecting the world right now. People can see the horrific devastation up front.
There are many ways to help, and if you know of any, please let em know. The Red Cross address is below:
http://newsroom.redcross.org/2011/03/11/disaster-alert-earthquake-in-japan-tsunami-warnings/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+RedCrossOnlineNewsroom+%28American+Red+Cross+Online+Newsroom%29
For all my friends and colleagues and readers in Japan, know that out thoughts and prayers are with you.
Facebook Social Plugins
So I was doing something for work the other day where I was incorporating some Facebook social plugins. They wanted the Facepile, the Like button, the Activity Feed. All are very easy to implement. They do not require any type of Application for the generic install of the plugin. Facebook makes it even easier for one to add these because on the site, they provide a very nice interface to enter all the data in, and get the code. Those links are below:
Facepile – http://developers.facebook.com/docs/reference/plugins/facepile/
Like Button – http://developers.facebook.com/docs/reference/plugins/like/
Activity Feed – http://developers.facebook.com/docs/reference/plugins/activity/
Each item listed above is easy to integrate, and can be extended in its own way. if all you need is a quick implementation of this, then just go to the Facebook site, enter the data, grab the code and paste on the site. And you are done. Each item is a little different in how you can modify the plugin. A couple of examples I have created are found at:
http://www.hirdweb.com/examples/items.php
Really quick overview of the three:
Facepile
This one does not have a lot of other options available. This will show only your friends who have liked the same page/URL. It will not show all people, only your friends. If you do have an Application registered to Facebook, then you can enter the application ID to show who has connected to the application. The same principles apply, but the message displayed is a little different: “Friend Y has connected to Application Z”.
Like Button
This is the button, not the box, where you can have the Like or Recommend displayed. The nice thing about this button is that it can also be localized by passing the proper language locale set in the code.
<script src="http://connect.facebook.net/de_DE/all.js#xfbml=1"></script> <fb:like href="http://www.facebook.com/pages/Hirdweb/140356864345" layout="button_count" show_faces="true" width="450" action="recommend" font=""></fb:like>
And from my own experience, only one language can be displayed on the page. In the example, I created iframes for each button using the XFBML on each page. And to maximize the effectiveness of the Like button, make sure to complete the Open Graph Tags to help tag the site. In my example, all are pointing to the Hirdweb Facebook Page. Using the Open Graph will also help when the user shares the page, add comments when they like the page, etc. It can also help to grab data on the page, and make sure to read up on the Open Graph API.
Using the XFBML you can also do some other items when a user clicks the button, using the JS API. In my example, I am just using as very simple pop up alert box. To do this, you must be using the Javascript SDK/XFBML implementation of the Like button. This is captured by the Event.subscribe method, passing the param of edge.create.
<script>
FB.Event.subscribe('edge.create', function(response) {
// do something now that they like the page
alert("Thank You for liking this page");
});
</script>
Activity Box
Much like the Facepile, this one is easy to implement, using XFBML or iframe. Like all other social plugins, this one can be modified for the locale if you add the correct language locale in the code.
script src="http://connect.facebook.net/sv_SE/all.js#xfbml=1"
. This plugin also has the ability to track what plugin generated the activity on your site. By adding the ref variable in the FB tag, it will track this.
And just in case you forgot, here is the link to the examples:
http://www.hirdweb.com/examples/items.php
Thinking of the site
So as I am sitting here trying to get caught up on the StephenHird site, I am thinking a little more about it. It seems like it is just a huge issue right now and am not able to complete what I really want to complete on the site. So I may make an executive decision to abandon the code (not destroy it, but abandon it and store it safely if I want to use it again), start over from scratch, again using CakePHP, and the Facebook Graph API. This would be a little less intense, and would contain an easier example of how to get some data out there, and still include the Graph API in order to show examples of how to do this.
I still think the idea of the resume integrated with the API is a good one to show an example, but I am finding myself with less time to do a full blown app for it. And I figure, if I do a small example, that should be enough, and there is always the documentation available at Facebook for this. So if you have been following the Graph API integration, it still will happen, just in a different form.
Facebook and Personal Data
As I was perusing the web, one of my favorites spots is Mashable. They had an article titled “Facebook Will Continue To Share User Addresses & Numbers“. The article covers the announcement on January 14th, and the follow up on January 18, by Facebook that they will now allow 3rd party applications to access contact information like cell numbers, addresses, etc. Following an uproar by certain groups, and some Congressional leaders, Facebook has put this enhancement on hold, but not killed it. As part of the response, Facebook has even made their own privacy policy more user friendly and understandable by the non lawyer people. This has not stopped certain groups from decrying this and claiming that Facebook is not protecting privacy of its users.
I beg to differ. Facebook is providing a free service to half a billion people. This service has provided a valuable avenue for businesses, entertainment and non profits, among others. But nowhere in any part of this did I ever read that people are forced to share their information. It is about some common sense when going about browsing on the web, whether it is on a social network or not. If you do not want to have applications know your address or cell phone, then do not put it out there for them to grab. When a 3rd party application is asking to use your Facebook account to connect, you do not need to share your data. Never rely on other applications to protect your data.
And on the flip side of this, the 3rd parties building a Facebook engaged site/application, be open and upfront about what information they are wanting to collect and why. Establishing a good bond and trust with the consumer base is huge. And if you want to access their Facebook data, then let them know what you are going to collect and why you are going to collect it. Usually it is not a huge deal, and many people will allow it. Obviously if you are phishing their data to sell the contact information to telemarketers and other mail marketing streams, then you will not be allowed to have your Facebook application for long. 3rd party application builders have to live by certain standards established by Facebook. So if you want to build one of these applications, then follow the rules, and remember the customer.
After reading this article on Mashable, I can see why people may be concerned, but I think it is a hollow concern. Be aware of what you are doing, do not enter your contact information if you do not want to share it, and just use common sense. If someone really wants to get your address and cell phone number, it is really not that hard to get it.
Why should you use social media
This is a simple question. I am shocked when I hear business units tell me they do not need to use social media in order to help out their campaigns. It is really quite frustrating. Part of the reason to have a campaign is to get the word out on a product or service, to increase business, brand and market share. Right now, there is a great medium for that, and it is social media.
Mashable posted a great article titled 10 Fascinating YouTube Facts That May Surprise You. On number seven, the article give a very eye opening stat on YouTube:
As of February 2011, YouTube has 490 million unique users worldwide per month, who rack up an estimated 92 billion page views each month. We spend around 2.9 billion hours on YouTube in a month — over 325,000 years. And those stats are just for the main YouTube website — they don’t incorporate embedded videos or video watched on mobile devices.
490M unique users per month?! And that is going to the YouTube site alone, this does not count any type of embedded videos on other sites, or mobile! How could you not take advantage of a medium like YouTube? However, that is not all. Look at a couple other social media avenues, Facebook and Twitter.
Facebook boasts over 500 million users. Facebook Statistics gives us some good insights:
- More than 500 million active users
- 50% of our active users log on to Facebook in any given day
- Average user has 130 friends
- People spend over 700 billion minutes per month on Facebook
- Average user is connected to 80 community pages, groups and events
- Average user creates 90 pieces of content each month
- Every month, more than 250 million people engage with Facebook on external websites
- There are more than 200 million active users currently accessing Facebook through their mobile devices.
- People that use Facebook on their mobile devices are twice as active on Facebook than non-mobile users.
TechCrunch’s article on Facebook stats states that “149 million Americans now actively use the social network (as of 2009, the network had 100 million active users in the U.S.). And 70 percent of these active users in the U.S. log on to the social network daily”. According to the numbers for just the US, 149M * .70 = 104M active daily users.
Compare that to the recent Super Bowl in the United States. The last Super Bowl drew a viewership average of 111M viewers. The average cost for a 30 second ad during the Super Bowl is $3M, to reach 111M viewers for 30 seconds one time a year. CNN-Money did an article explaining how the ads are worth the money, and they are, as people do watch for the ads, and then talk about them. Now where do they go to talk about these ads? They are not picking up the phone and just random dialing the phone book. They are going to Facebook and Twitter.
Twitter is no slouch on the social media front. As mentioned above, it helps to perpetuate the talk. The Next Web posted an article on the stats. Some of the highlights:
How many people visited Twitter.com in January worldwide? According to comScore it was nearly 75,000,000 . . . According to Compete Twitter.com received some 23,500,000 visitors. This puts the US market at around one-third of the Twitter user base . . . According to Twitter today some 50 million tweets are sent a day
I took a quick look around two Twitter accounts for stores (the Gap and Old Navy). They use the Twitter account for announcing discounts, new products, new designs, new blogs, mags, etc. That is going to 56k people for the Gap and 33k people for Old Navy to the people who directly follow the accounts. This does not include the millions who watch the public timeline. Just for a few words to type, that may take 30 seconds. A lot cheaper than a Super Bowl ad.
While these are good, I am not advocating abandoning the other avenues, like TV spots, newspapers/magazines ads, billboards, etc. They all have their role as well. But to ignore social media because you may not understand it, or it is not the traditional marketing methods, can really stifle the growth, and could even leave you way behind. The Super Bowl reaches 111 million people one day a year. The ads cost $3M per 30 seconds. It is a great avenue if you can afford it. Twitter reaches 75 million visitors a month. Facebook has an average of 104 million active users per day. It costs less to use the social media avenues, it reaches more people per day. Why should you use social media? Because that is where your customers are.
Focus on the result
I have been taking the last week to review my posts and see what I have written. And I must say I am really long winded at times. So in an effort to make more posts, and to keep them more targeted, I am going to do my posts with a clear focus on what I want to convey. No more side trips. I will explain things, but keep it a little simple as well. I am also going to focus on a few new topics. I have mainly focused on PHP items, and will still do that. I am also going to branch more into the social and digital marketing areas. In my current occupation, and career path, I am still doing code, but I am seeing the code I am writing with a little more focus. What I am writing goes directly to some kind of marketing, whether it be subliminal marketing, or superliminal marketing, the applications I am writing all go into that. So I have been exploring the different areas more and more.
One area is the social aspect that can be built in to the applications. Do these even work, or is it worth it. This focus will be mainly on the applications like Facebook, Twitter and Foursquare. At times I will also examine other areas, but those will be the main focus. Some will be about code and integrating the Graph API into sites. This is ongoing right now with my name site (www.stephenhird.com). In this application, I am building a basic online resume that can be updated via an admin inteface, and then connect the jobs, interests, and schools with the Facebook API. This is an example site, and the actual real world application of this theory is highly unlikely. When I was thinking of this, I really thought of how many people are on Facebook. If I were to link my previous employers, schools, interests it may help. It will only allow those who link to my application to connect, but it can show prospective employers, headhunters, etc a list of their network that may have worked with me, gone to the same school, etc. Yes this is a double edged sword, as some connections of this person viewing my resume may not be a good reflection. But, if you have nothing to hide from your previous work or school history, it should be fine. And as this is just an example exercise that I am posting about, it will give ideas and different methods to help integrate the Graph API with a code base.
So with this in mind, I have linked my Hirdweb application on the menu. But please also check out the Hirdweb Page on Facebook:
http://www.facebook.com/home.php#!/pages/Hirdweb/140356864345
Please visit this and interact, I am always looking for some good ideas, and feedback. I will never claim to be an expert in anything. I will only give you what I know, and sometimes I may be wrong (just ask my wife). But I will always be honest and if I am wrong I will say I am wrong. And now, I will also start focusing on the result of the post, the message of the post and the idea being conveyed.
Getting into the code
So it has been a couple of weeks since I have posted. But now we need to set up some base code before we can go forward with the details and then adding in the Facebook Graph API. In the last post, the Data model was set up. We have skills and certifications as standalone tables. Skills with the levels and areas tables connected together. We also have the main glue of resumes, connected to covers and tasks which itself is connected to jobs. A lot of tables to create the resume section, but will keep some of this information all together. We need to create some code so that we can get all this information.
If you Baked each object, and used the Bake methods to create the model, and associations, as well as the controllers an views, you will have some code ready to use and ready to go. After you have Baked these items, the sample code that is created is ok to begin with. However, we want to take advantage of a very important technique, and the is the centralization of code, and prevent code duplication. There is one other thing that gets to me, and this is more of an OCD thing for me in code, and that is the way that Cake does the edit check in the controller. In the base created code, it creates a section of code that checks for an ID. If it is not passed, then it redirects the page elsewhere. Like so:
function edit($id = null) {
if (!$id && empty($this->data)) {
$this->Session->setFlash(__('Invalid resume', true));
$this->redirect(array('action' => 'index'));
}
. . . .
}
So in this code segment, if one gets to the edit form, and an ID is passed, and the form is not filled in, then it will display the actual form. And if the ID is not passed in, then it redirects to the Index page. For examples, if the site name was test.com:
www.test.com/resume/edit/2 – will result in the form being shown
www.test.com/resume/edit – will result in a redirect and the error message
Now here is where my OCD kicks in a little. . . .
Continue reading Getting into the code